Zurück in der Arbeit aktualisierte ich auch die Suche der Firmenrepositories. Doch gleich bei der ersten Suche der Schock: Fette Scrollbalken schon auf der Startseite, offensichtlich wurde das Layout 200% breit statt wie gewünscht 100%. Und das auf dem IE8 gegen den ich hauptsächlich getestet hatte. Hatte ich schlecht getestet? Warum war mir das daheim nicht aufgefallen?
Also schnell das Projekt heruntergeladen, lokal installiert und ausprobiert. Und siehe da, das Layout war wie erwartet. Aber was war das Problem? Irgendwo musste es einen Unterschied geben. Entwickelt hatte ich gegen den ASP.NET Development Server, in der Firma läuft ein IIS6. Also schnell die Seite auf dem lokalen IIS gehostet. Doch auch hier wurde die Seite einwandfrei dargestellt. Jetzt wurde es mysteriös. Der einzige Unterschied, der noch blieb, war, dass auf meinem Enwicklungsrechner ein deutsches Vista mit IIS7 lief, und der Produktivserver mit einem englischen Windows Server 2003 und IIS6 arbeitete. Vielleicht ein Lokalisierungsproblem im IIS oder IE8? Ein Vergleich der Quelltexte von beiden Quellen zeigte zumindestens, dass der ASP.NET DataPager ein paar Texte lokalisierte (First ~ Erste, Next ~ Nächste, ...). Nachdem dies gefixt war, gab es aber auch hier keine Unterschiede mehr ... bis auf die Adressen der verlinkten CSS Stylesheets und Javscripts. Nun lernte ich, dass ASP.NET Scripts an dynamischen Adressen zum Nachladen generiert :
script src="/search/WebResource.axd?d=UV3-E5OwNGFcSb3I84w2&t=6391349351841...
Diese Scripte sind immerhin ca 20k groß und ihre Adresse ändert sich bei jedem Aufruf der Webseite. Vielleicht lag hier das Problem. Also speicherte ich die funktionierende Seite in ein lokales html file und bog händisch Schritt für Schritt die Links von der funktionierenden Quelle auf die nicht funktionierende um, in der Hoffnung irgendwann eine Seite mit dem zerstörten Layout zu erreichen.
Am Ende hatte ich jedoch eine lokale Seite mit Scripten und Stylesheets vom nicht funktionierenden Server, die immer noch das korrekte Layout anzeigte. Jetzt war ich völlig perplex!
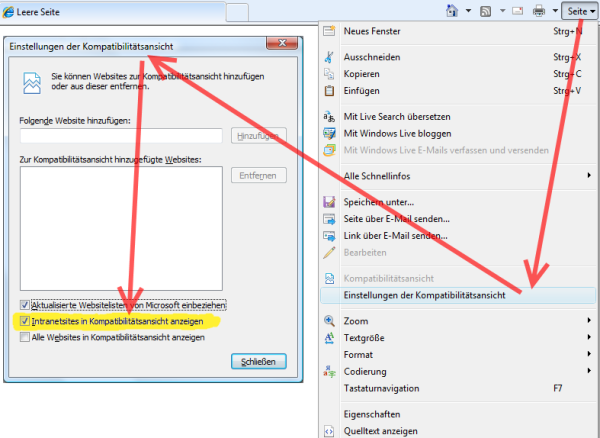
Ich lud nun die beiden Seiten, funktionierend und defekt, in zwei Tabs des IE8. Während ich versuchte, mir eine neue Hypothese für dieses seltsame Verhalten auszudenken, schaltete ich immer zwischen beiden Tabs hin und her ... bis mir etwas auffiel. Es gab Unterschiede, aber außerhalb des eigentlichen Darstellungsbereiches. Das Symbol für die Kompatibilitätsansicht im IE8 war im defekten Layout nicht sichtbar! Warum nicht? Der andere Unterschied war in der Statusleiste zu sehen, die funktionierende Seite kam von "Computer" die andere von "Lokales Intranet". Hatte es etwas mit dem berüchtigten Zonenmodell zu tun? Ich konnte im Menüpunkt "Internetoptionen" nichts finden. Aber im Menü "Seite" gibt es den Punkt "'Einstellungen der Kompatibilitätsansicht" und dort gibt es die Option "Intranetsites in Kompatibilitätsansicht darstellen".
D.h. alle Seiten aus dem Intranet (wo sich auch das Firmenrepository befindet) werden in der Kompatibilitätsansicht dargestellt, und in der Kompatibilitätsansicht geht das Layout kaputt! Seiten vom lokalen Computer (localhost, Dateisystem) und aus dem Internet werden im neuen, standardkonformen Modus angezeigt! Offensichtlich ist dies die Standard Einstellung des IE8, wobei mir der Sinn dieser Option wirklich schleierhaft ist. Noch merkwürdiger, dass sie standardmäßig aktiviert ist.
PS: Der Grund für das defekte Layout in der Kompatibilitätsansicht war übrigens ein absolut positioniertes Element, dessen Style die folgenden Attribute fehlten:
right: 1px;
top: 1px;
width: auto;
overflow: hidden;

No comments:
Post a Comment