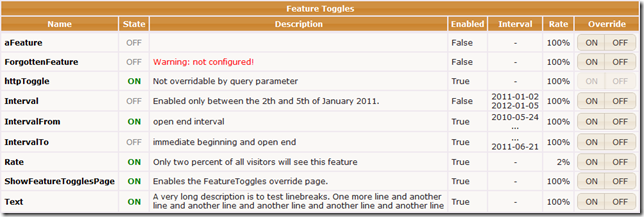
If a website uses Feature Toggles it should have some diagnostic page that displays the the current configuration and state of all toggles. On our Feature Toggle status page it is even possible to explicitly switch a toggle ON or OFF with one click. Another feature that I like is, that you can quickly see toggles that are still in use but nowhere configured. This is an indication that it was forgotten to remove some code.
06 August 2011
More cool Feature Toggle Features
We have extended our Feature Toggle implementation with two more features:
- an activation interval that determines in advance when a toggle is on or off
- a toggle that is only enabled for a certain rate of visitors
We release new versions every two weeks and sometimes the activation of a feature is coupled to a fixed date by marketing or legal reasons. You could argue that the feature itself should implement the date checking but it was attractive to use the existing Feature Toggle infrastructure. Our existing implementation could be easily extended to support this, but I admit that it added complexity and that the implementation is now a little bit impure in the sense that it is now no longer exclusively used as a development tool.
The Feature Toggle configuration is still simple and readable. Everything except the name attribute is optional so you have to specify only the borders you need:
<toggle name="myFeature" enabled="true" /> <toggle name="myFeature" enabled="true" from="2012-01-01" /> <toggle name="myFeature" enabled="true" to="2012-06-01" /> <toggle name="myFeature" enabled="true" from="2012-01-01" to="2012-06-01" />
The second feature was inspired by the allowHttpOverride property original developed for testing purposes. If a user visits our page the toggle decides randomly with the given rate if the toggle is on or off. The result is stored inside a browser cookie and never changed. So it works for features that span several pages or workflows. The rate feature is extremely useful if you plan to do canary releases for only a few percent of your users. If everything works fine you can slowly increase the rate until it reaches 100%.
Every toggle attribute can be combined with every other attribute, e.g. a toggle that is on only for a specific interval with a specific rate and overriding it per cookie or query parameter is not allowed:
<toggle name="myFeature" enabled="true"
from="2012-01-01" to="2012-06-01" rate="42" allowHttpOverride="false" />