Recently we gave our Feature Toggles the possibility to be overridden at runtime. For a web application I found this extension quite useful and its implementation was easy and straightforward. This is the configuration for toggles that are always on or off:
<toggle name="aFeature" enabled="true" />
<toggle name="anotherFeature" enabled="false" />
</featureToggles>
If I want that the toggle can be overridden at runtime I just add one additional attribute:
<toggle name="aFeature" enabled="true" allowHttpOverride="true"/>
<toggle name="anotherFeature" enabled="false" allowHttpOverride="true"/>
</featureToggles>
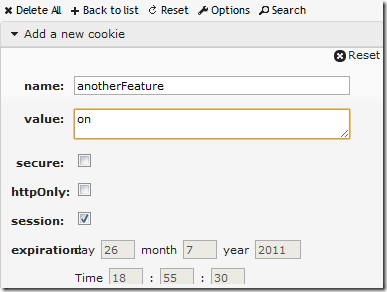
Now if a visit a page, say www.atombrenner.de/test, I can modify the url to be www.atombrenner.de/test?aFeature=off and now for the complete request the toggle is off. For workflows that cover more than one page request we use cookies. Just create a new cookie with your favorite cookie manager (I like the 'Edit this cookie' plugin for Google Chrome very much).
The name of the cookie must be the name of the toggle you want to override. Allowed values are: 0, 1, off, on, false, true. If both a query string value and a cookie value is given, the query string parameter wins.
If find this feature extremely useful because it allows you to toggle very quickly the feature on or off, without the need for recompiling or reconfiguring. This enables you
- to always test that your app is still stable when the new feature is turned off
- to give testers or managers a quick preview of the feature during development
- to provide external partners a preview of the feature in the live environment, so they can test and accept features before it goes public.

No comments:
Post a Comment